معرفی تنظیمات CDN افزونه راکت
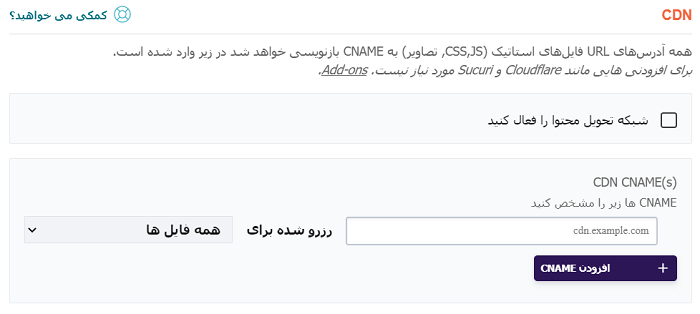
اگر قصد آشنایی با تنظیمات CDN افزونه راکت WP را دارید، این مقاله مناسب شماست. استفاده از یک شبکه تحویل محتوا یا همان CDN به این معنی است که تمام فایل های اینترنتی شما باید در CNAME بازنویسی شوند.
اگر شما هم از یک شبکه تحویل محتوا استفاده می کنید، باید بدانید که افزونه راکت با اغلب این شبکه ها سازگاری کامل دارد.
در این مقاله از استادیاری تنظیمات CDN افزونه راکت در وردپرس را به طور کامل به شما آموزش می دهیم. در ادامه همراه ما باشید.
مفهوم تپش قلب در CDN افزونه راکت در وردپرس
تپش قلب یا همان غیر فعال کردن فعالیت های وردپرس در سایت شما ممکن است در کاهش مصرف منابع سرورتان تاثیر زیادی داشته باشد.
WordPress Heartbeat API این امکان را به افراد می دهد تا اتصالی برای داده ها و همگام سازی آن ها بین سرور و مرورگر فراهم می کند. نمونه هایی از Heartbeat API عبارتند از:
- ذخیره خودکار و ویرایش پست ها در سایت وردپرسی
- بررسی اعلان ها در داشبورد مدیریت وردپرس
- قفل کردن اطلاعات زمانی که ویرایشگر روی یک پست دیگر کار می کند.
- Heartbeat API داده ها را در داشبورد توسط افزونه ها مدیریت می کند.
افزودنی های راکت
معمولا بخش هایی از راکت دارای افزونه های جانبی هستند که اغلب با راکت سازگار و به شما این امکان را می دهند که حساب های خود را با عملکردهای افزودنی یکپارچه کنید. در ادامه چند افزونه پیشنهادی راکت به شما معرفی می شوند:
- Varnish
- WebP
- Cloudflare
هر کدام از این افزونه ها، قابلیت هایی را در اختیار کاربران قرار می دهند.
ابزارهای افزونه راکت که درون ریزی و برون ریزی تنظیمات راکت را انجام می دهند. این برون ریزی ها باعث می شوند تنظیمات افزونه راکت شما برای استفاده در سایت های دیگر هم صادر شوند.

چگونگی بهینه سازی تصاویر در افزونه راکت
مهم ترین افزونه بهینه سازی تصاویر در راکت، Imagify است که می تواند تمام تصاویر مورد نظر شما را با استفاده از پیشرفته ترین ابزار و به صورت خودکار بهینه کند.
بعد فعال شدن این افزونه، تمام تصاویر شما هنگام آپلود در وردپرس به صورت خودکار بهینه می شوند. برای این کار می توانید از Imagify برای تبدیل تصاویر استفاده کنید که باعث می شود اندازه سایت شما کاهش پیدا کرده و سریع تر عمل کند.
با مطالعه مطالب این مقاله به این نتیجه می رسیم که افزونه WP Rocket می تواند سرعت سایت شما را افزایش داده و تمام مشکلات آن از قبیل سرور، کد نویسی و… را برطرف کند.
اگر تمایل به استفاده از این افزونه کاربردی دارید، همین الان آن را از منابع معتبر دانلود و روی سایتتان نصب کنید. همچنین برای اطلاع از تخفیف های آموزشی، ما را در اینستاگرام دنبال کنید.