طراحی قالب سایت با نرم افزار فتوشاپ
نرم افزار فتوشاپ یکی از برنامه های کاربردی در زمینه طراحی است که قابلیت های بسیاری دارد. در این مقاله قصد داریم نحوه طراحی قالب سایت با نرم افزار فتوشاپ را به شما آموزش دهیم.
مراحل طراحی قالب سایت
برای طراحی قالب سایت قبل هر چیز باید طرح اولیه آن را ایجاد کنیم. در ادامه مراحل طراحی قالب به طور گام به گام توضیح داده می شود.
ایجاد یک سند اولیه
مانند طراحی بنر، کاور و… در طراحی قالب سایت باید سند اولیه طراحی شود. به عنوان مثال قالب مورد نظر دارای عرض ۹۶۰ پیکسل است.
محدوده کاری موردنظر خود را با استفاده از کلیدهای ترکیبی Ctrl+A انتخاب می کنیم. در مرحله بعد با استفاده از مسیر Select > Transform و به کمک ماوس، عرض محدوده مورد نظر را ۹۶۰ پیکسل انتخاب می کنیم.
نکته مهم: حتما بین مرز صفحه سایت و محل محتوا یک حاشیه مناسب قرار دهید.

طراحی Header (هدر) سایت
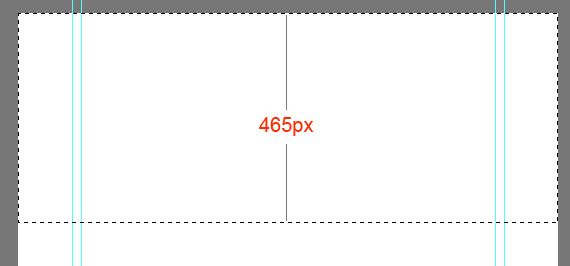
بعد طراحی سند مورد نظر، در این بخش سربرگ (Header) طراحی می شود. برای این کار یک ناحیه به ارتفاع ۴۶۵ در بالای سند ایجاد می کنیم.

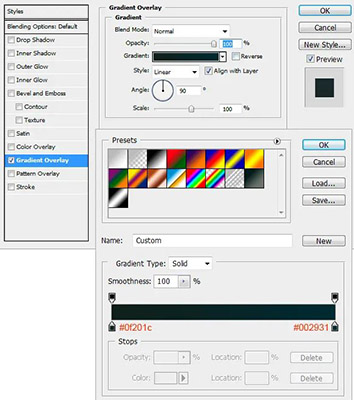
ناحیه مورنظر را ابتدا با رنگ خاکستری مشخص کنید سپس برای ادامه کار یک Solid Color مناسب انتخاب کنید.
روی لایه مورد نظر دوبار کلیک کرده تا پنجره Layer Style باز شود. سپس گزینه Gradient Overlay را فعال کنید.

برای ایجاد رنگ مناسب هدر ابتدا به وسیله کلیدهای ترکیبی Ctrl+Alt+Shift+N یک لایه جدید ایجاد کرده سپس یک براش مناسب با ابعاد ۶۰۰ پیکسل انتخاب می کنید.
ارتفاع محدوده بالای سربرگ را ۱۱۰ پیکسل انتخاب می کنیم.
افزودن یک الگوی شطرنجی به سربرگ
ابتدا ابزار Pencil Tool را انتخاب کرده سپس اندازه براش را ۲ پیکسل قرار داده و لایه بک گراند را خاموش کنید.
بعد انتخاب نقطه های مورد نظر، مسیر زیر را اجرا کنید.
Edit < Define Pattern
یک لایه جدید ایجاد کنید. آن را پایین لایه هایلایت قرار داده سپس الگوی موردنظر خود را با استفاده از پنجره Fill انتخاب کنید.

افزودن لوگو به قالب
تنظیمات پس زمینه با استفاده از مراحل بالا انجام شد. در این مرحله قصد داریم یک لوگوی متنی یا تصویری به قالب موردنظر اضافه کنیم.
مرحله بعد افزودن دکمه های سایت است. برای این کار باید از دکمه Rectangular Marquee Tool استفاده کنید.
چگونه اسلایدر محتوا اضافه کنیم؟
برای افزودن اسلایدر محتوا باید ابتدا ناحیه ای به ابعاد ۲۹۵×۵۸۰ پیکسل در قالب ایجاد کنید. سپس ناحیه مورد نظر را با رنگ خاکستری پر کنید.
برای این کار با استفاده از ابزار Rectangle Tool یک مستطیل ایجاد کرده سپس تصویر را به صورت Clipping Mask (ماسک برش) داخل آن قرار دهید.
نکته: برای خوشامدگویی به کاربران سایت می توانید در سمت راست سربرگ متن دلخواهتان را وارد کنید.
در این قسمت طراحی هدر (سربرگ) سایت به پایان رسید.
آموزش افزودن دکمه های اسلایدر
برای این کار ابتدا با استفاده از گزینه Ellipse Tool و کلید Shift دایره هایی در صفحه ایجاد کنید. سپس در پنجره Layer Style یک سایه داخلی (Inner Shadow) تهیه کنید.
آموزش ساخت Footer (پانویس) سایت
ابتدا ناحیه موردنظر را انتخاب کرده و رنگ آن را خاکستری کنید. سپس در پنجره Layer Style یک روکش رنگ (Color Overlay) ایجاد کنید.
نرم افزار فتوشاپ یکی از برنامه های رایج در زمینه طراحی و گرافیک است. این برنامه کاربردهای فراوانی داشته و در اغلب مشاغل از آن استفاده می کنند.
در این مقاله مراحل طراحی قالب با استفاده از فتوشاپ به طور کامل بیان شد. شما می توانید از طریق بخش دیدگاه همین صفحه تجربیات خود در زمینه طراحی سایت را با ما به اشتراک بگذارید.
برای اطلاع از تخفیف های آموزشی، ما را در اینستاگرام دنبال کنید.
مقالات بیشتر در این زمینه
آموزش تبدیل عکس به نقاشی در photoshop